Real Estate App
Move-in is a real estate app. This mobile app helps to find a place to live either by renting or by buying an house.
Platforms
iOS
Duration
4 Months
The Problem
Users want an easy and simple way to find a property. It is frustrating when information is difficult to find and location details are unknown until users visit the property details page.
The Solution
Move-In is an easy and simple real estate app. Users can search by specific filter options, connect directly to Google Maps instead of opening different tabs to see locations, and are able to easily contact agents directly.
Secondary Research
After researching about real estate, I found that most of the customers found a home on a mobile device than going to the real estate agency.
Primary Research
My goal for primary research was to identify pain points of real estate experience. For my primary research I did competitor analysis, surveys and interviews.
Competitive Analysis
Heuristic Evaluation is a usability method that helps identify usability problems in the user interface design.
I created Usability heuristic analysis based on 3 competitors: Zillow, Realtors.com, and Trulia
Zillow
Out of these 3 competitor i thought Zillow was the best because informations were more accurate than other apps and had other great filter options like price and tax history and neighborhood stats.
Realtors. com
Realtors.com was easy to use and had great filters options like commute drive time but need improvement on having accurate information about the properties and some of the property informations were not up to date.
Truila
Truila was also easy to use and had great filter options like crime rates and natural disaster but truila doesnt have enough information about the listing.
User Research
To understand the problem further, in-depth user research calls were set up with five user interviews by in-person or remotely. I picked 5 participants that are looking for a place to rent or trying to buy a house or who recently moved to a new place.
Important Insights from users
“I always had a hard time, I would have to use 6 or 7 different apps to find the right one.”
-Interviewee
“It is frustrating when a lot of people post photos that make the house look large from a special angel and when we go see the house we get very disappointed with how small the house is.”
— Interviewee
Research Analysis and Ideation
Affinity Map
I created an affinity map to show the insights, observations, and quotes from a user interview to better understand the user's pain points, thoughts, and goals.
Click to enlarge
Research Finding
Users find it difficult to know the exact property details
Photos look different in person
Difficult to contact the real estate
Hard to know the property address
They prefer to use Google Maps when looking for a location
User’s want to share the location of the property
Hard to know the exact price because of hidden fees
Persona
I created two personas, Homeowners and Renters, to represent different characteristics, goals, and pain points.
Persona 1:
Faith is a Graphic Designer in NYC. She is currently renting an apartment but she wants to move to a bigger apartment. Her main frustration when looking for a place is having limited information on the apps and she has to open multiple apps and websites to compare properties.
Click to enlarge
Persona 2:
Jennifer is a Doctor in NYC. She wants to sell her current home and move to a bigger house. Her main frustration was inaccurate information about the price and location and photos looking different in person and not being able to compare listings.
Click to enlarge
User Flows
Once I had an idea of what features I wanted to incorporate into the app, I was able to break down processes the user would use to achieve specific tasks.
USER FLOW #1: THE USER WANTS TO CONTACT A REALTOR FOR A PROPERTY THEY ARE INTERESTED IN
Click to enlarge
USER FLOW #2: THE USER WANTS TO SHARE A PROPERTY WITH THEIR PARTNER OR FAMILY
Early Prototype & Guerrilla Testing
I created paper sketches and conducted guerrilla testing with 5 users. The goal of this testing was to get initial thoughts on the red routes to see if there were any major issues before creating wireframes.
Based on the feedback I got from the usability testings, I wanted to update some features to make it easier for the users to use, such as agent reviews and adding Google Maps features, contacting the agent, notification alert, and sharing properties.
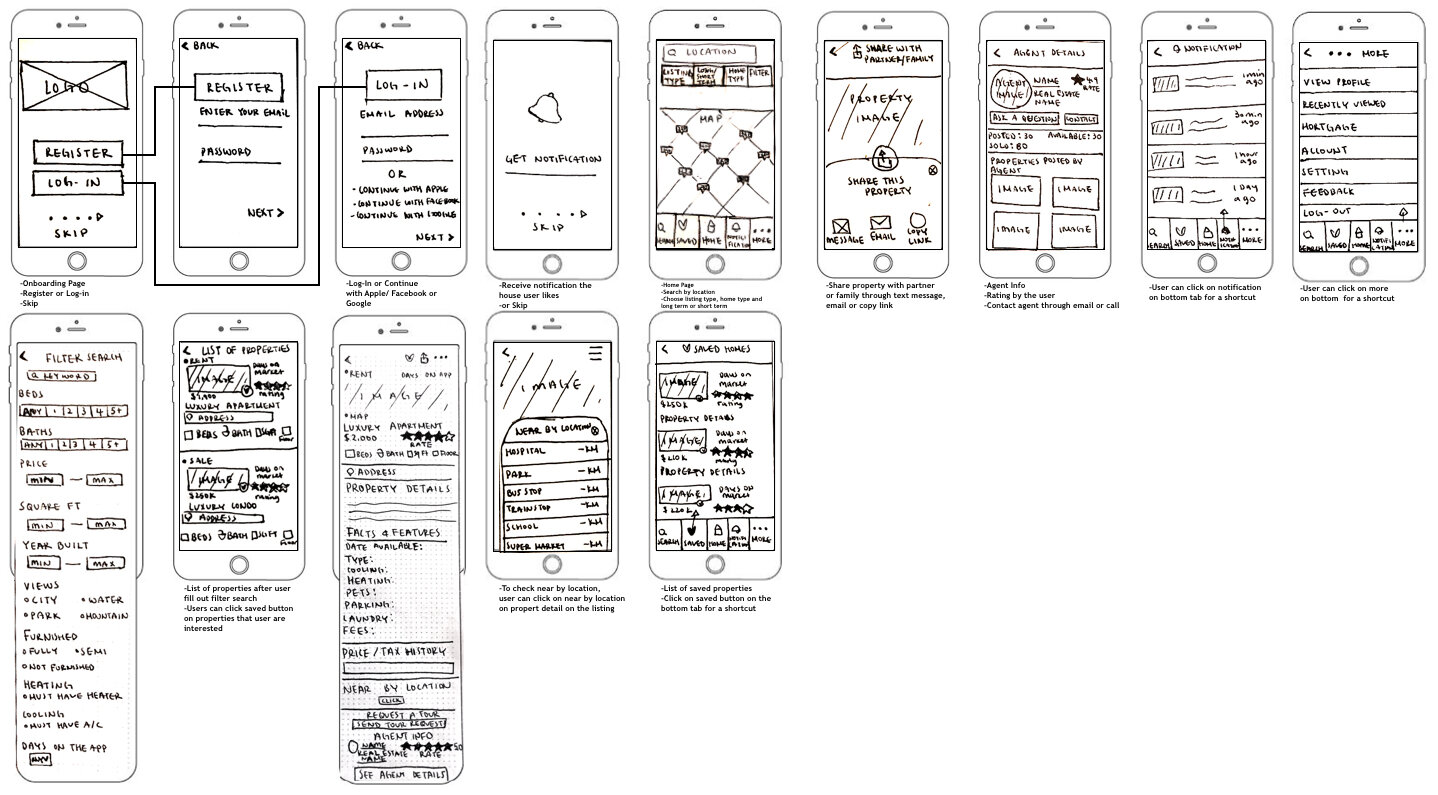
Low Fidelity Wireframes
After understanding the data from user research and feedback from the usability test, I then moved to the low-fidelity wireframes. Below are the screens of the wireframes before iterations.
Contact the Real Estate Agent
I added functionality for users to easily contact real estate agent through email, text message and phone call.
Share Property
Users can easily share favorite properties with family or friends through email, message or copy link.
Share Property
UI Design
I used different levels of blue to make the UI of the app to look clean and modern.
For the fonts, I chose a style that looks clean and easy to read.
High Fidelity Prototype
I tried different iterations of the home screen, property details screen, and agent details screen. It was very helpful to get feedback from the usability testing to see what was useful and what needs to be improved from the users.
Usability Testing #1
Interviewed four people that fit into the app’s target demographics We let the users visit the app freely to get an idea of the app and to gauge their views of the app
Users were given tasks to do during this usability testing (search the favorite home and add to your favorites, find a way to contact the agent ,and find a way to share your property)
Users liked the layout of the App; clean and simple to use
Users were getting confused by the heart and notification icon on the property details page
Use different wording for “Nearby Location”
For agent details review, add how many reviews were there
Instead of having a big circle when you click on the bottom tab, change to a smaller size circle
Usability Testing #2
After the first usability testing, I redesigned the prototype according to the feedback that I got from the users. Then again, I did a second round of usability testing with 5 different.
Overall, participants thought the app is easy to use
Add full amenity information
See nearby locations need to be rephrased (changed to “See what is around”)
Final Prototype
Through numerous interviews and usability testing, I was able to hear insights and findings from user tests and feedback to continuously make changes. I added new features such as notification alert, agent reviews, and Google map. I also made some UI changes to make the product look clean and modern. Click here to see the final prototype.
Reflections
It was a great experience to interact with users and make sure that the overall product experience felt consistent and was easy to use. One of the most valuable things I learned while working on the Move-In Project was the storytelling. It helped me to understand the user's story and find a solution to the problem.
For Move-In’s next steps, I would like to add features that allow the users to compare property listings without opening multiple tabs. Also being able to keep all of the listings up to dates such as property information, photos, and fees.
Thanks for reading!