Salon Manager
salon service management Onboarding redesign
App Store Launch
Salon Manager is an iPad app for electronic salon appointment and service management that will be released in August. I supported in building out design recommendations that meet the needs of their users for an optimal UX experience.
I helped to build a new design for an existing app for 4 weeks. My task was to give feedback and find any other usability issues within the app. Then, I worked on primary research and redesign the Salon Manager iOS app by creating wireframes and high fidelity prototypes.
The Problem
The Salon Manager team was concerned about some usability issues and needed some improvement on their features.
The three tasks I needed to redesign were:
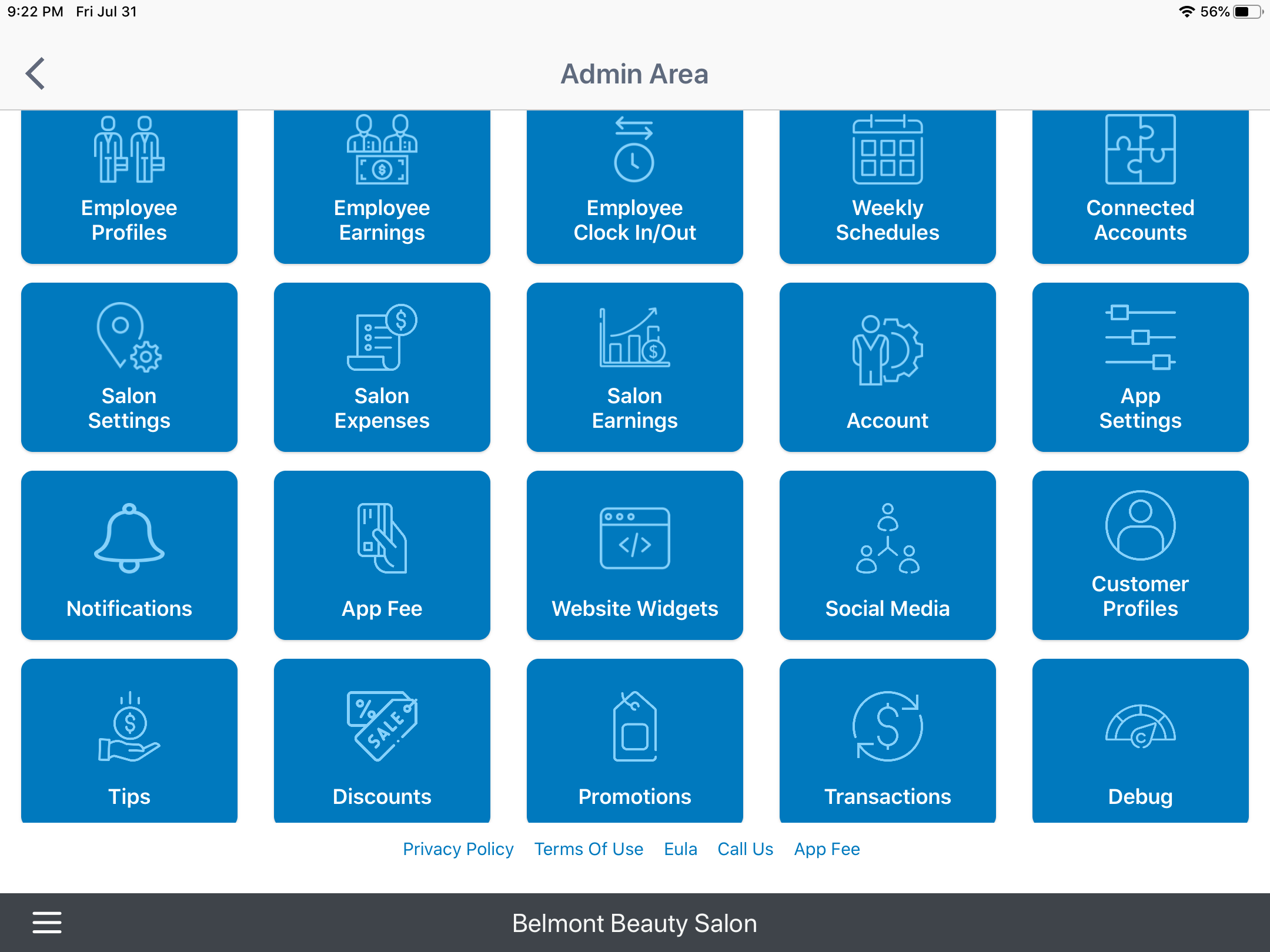
Task #1: Admin Area
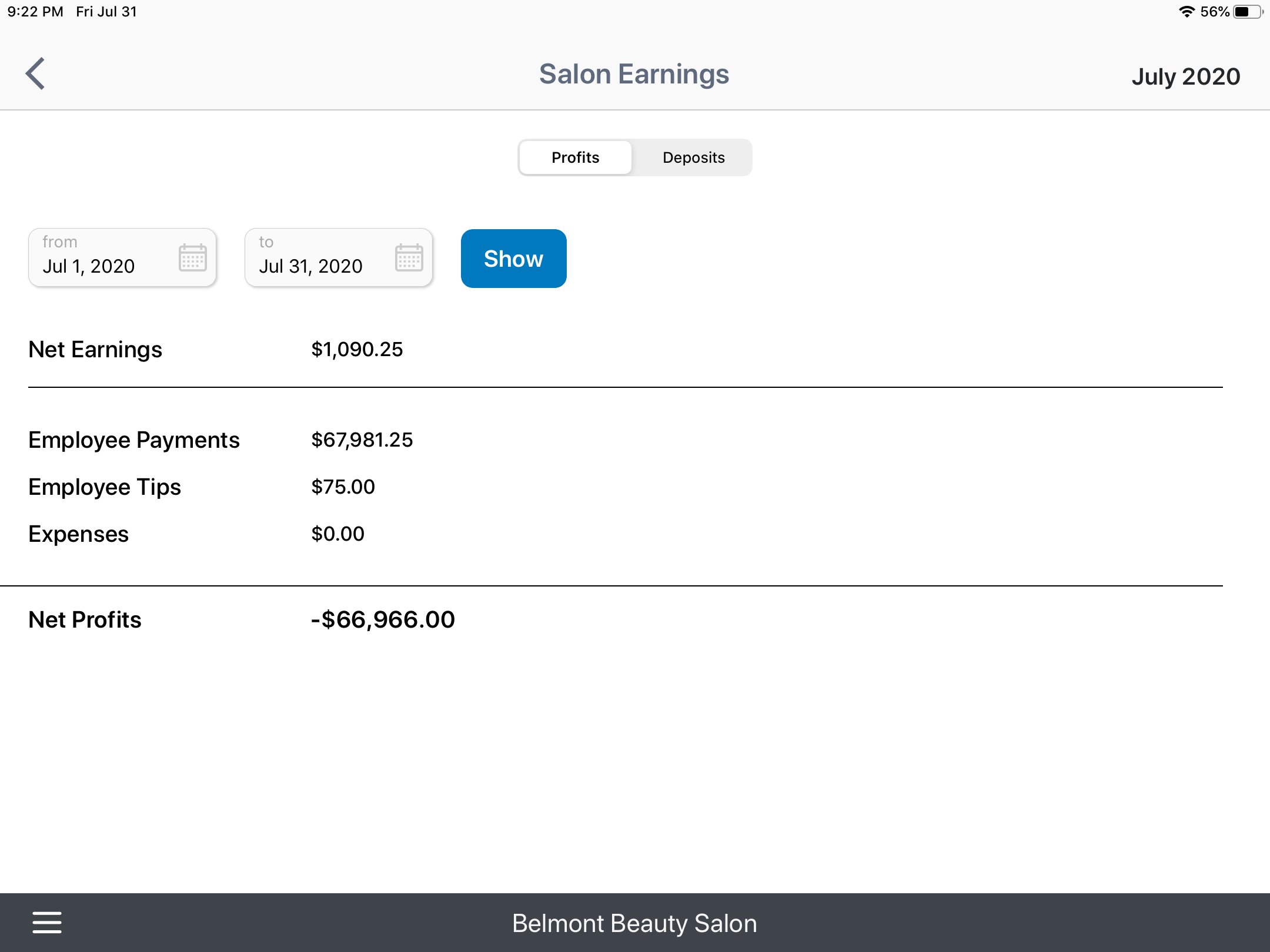
Task #2: Owner’s Earnings
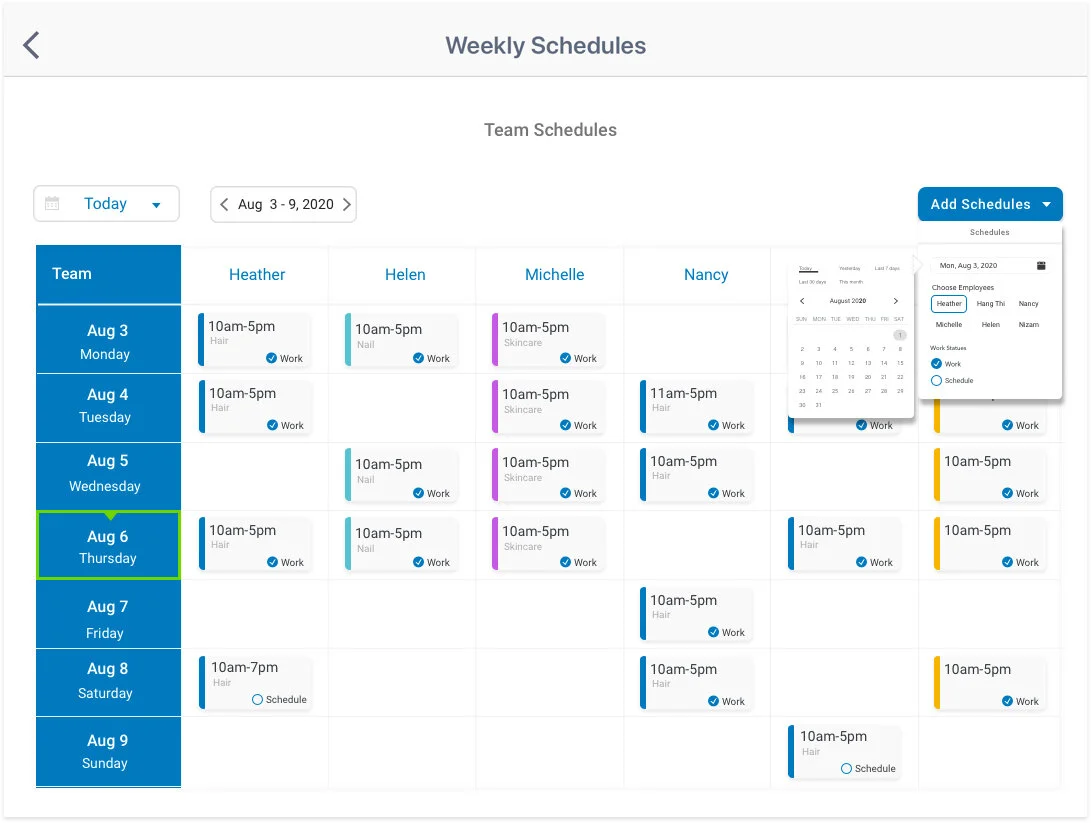
Task #3: Employee Weekly Schedule.
Tools Used
Pen and paper, Sketch, InVision
Team
Annie Shin - Me, User Experience Designer
Cindy - User Experience Designer
Nizam - Founder
Hanh and Quoc - Software Engineers
Design Process
1.
Existing App Design Evaluation
2.
Competitor Analysis
(Primary Research)
3.
High Fidelity Mockups
4.
Final High Fidelity Prototype
App Design Evaluation
The client addressed the main pain point during our initial meeting. Issue # 1: Admin Area- needs to be more organized. Issue # 2: Salon Earnings Screen- needs to have specific earning details. Issue # 3: Weekly Schedule- make it easier for the salon owner to create a weekly employee schedule.
I conducted further usability problems that have not been addressed during our initial meeting. I realized that the current app needed some improvement in UI and needed to make it easier for the users to use. I focused on customer check-in, organizing the Admin Area, and Salon Earnings.
Click to enlarge
Click to enlarge
Click to enlarge
Click to enlarge
Click to enlarge
Competitor Analysis
I conducted a competitive analysis to deep dive into their design and features. I wanted to see what was unique about their features and what their strengths and weaknesses were compared to my client’s product. I compared and analyzed four competitors: Salon Iris, Square, Vagaro, and Mangomint.
High Fidelity Mockups
I created a High Fidelity mockup of the Admin area, Salons earnings, and weekly employee schedule to improve the user experience that will make it easier for users to interact with the app along with new features.
Task #1:
Redesign Admin Area
Original Screen
Redesign Option
Click to enlarge
Admin Area My Earnings Option
Click to enlarge
Admin Area Configuration Option
Click to enlarge
Salon Configuration Option
Final Admin Area Design
After presenting redesigned options to the client, we decided to revise to make it more engaging and simpler. Made the buttons bigger and took off the “More” button.
Click to enlarge
Final Admin Area My Earnings Option
Click to enlarge
Final Admin Area Configuration Option
Click to enlarge
Final Salon Configuration Option
Task #2:
Redesign Salon Earnings
Original Screen
Redesign Options
Click to enlarge
Option 1
Click to enlarge
Option 2
Click to enlarge
Option 3
Click to enlarge
Option 4
Final Salon Earnings Design
I designed various design options to create a great user experience. After discussing with the team, I did more primary research to see what other competitor companies were doing for the salon’s earnings page.
For my final design, I decided to add additional features like dashboards, earnings graphs, salon expenses, and configuration based on the Salon Manager team’s feedback and competitor analysis.
Task #3:
Redesign Employee Weekly Schedule
Original Screen
Redesign Options
Click to enlarge
Option 1
Click to enlarge
Option 2
Final Employee Weekly Schedule Design
The client wanted two different iterations of the weekly schedule:
Option #1: having date horizontally and Option #2: having date vertically
After sharing these options with the salon employee and the engineers.
We decided to go with option #2 with some changes.
Removed the team scroll down, employee avatar, and tag
Changed “choose employee” in add schedules as a click on instead of scroll down
Final High Fidelity
Click here to see the final prototype.
Next Steps & Reflection
I had an amazing experience working with a Salon Manager. I worked closely with the Salon manager’s team, engineers, and other UX designers to help redesign the app by implementing a new UI to make it more engaging to use. As a team, we synced regularly on updating the design and shared feedback to continuously make changes. We worked closely to make sure that the overall product experience felt consistent for the users to use. The next step for the Salon Manager would be to launch the app in August and continuously.
Thanks for reading!